lottie 替换文字
背景
背景是有个需求要在一个任务页面在用户任务完成后展示一个 lottie 动画弹窗, 产品来配置弹窗的文案。那就需要动态修改 lottie json 文件中的文案了。
方案
- 先加载 json 文件, 替换 json 中的文案, 然后再使用
loadAnimation加载 - 使用原始的 json 文件
loadAnimation加载到 DOM 中后, 找到需要替换的文案所在的节点进行修改 - 使用 lottie 官方提供的
lottie-api库修改 lottie 的属性
这里不对哪种方案更好做评价, 只是前两种有手就行, 这里只介绍第三种
来, 试试看
其实lottie官方有提及如何更新文本数据戳这里
1 | |
但是笔者使用anim.renderer.elements[0]始终无法找到对应的那段文本, 好在官方提供了(lottie-api)[https://github.com/bodymovin/lottie-api]库省去了人工查找文本的过程
1 | |
这里最关键的就是getKeyPath这个 api, 通过图层来定位包含文本的元素, 参数就是每个图层名拼成的字符串, 这里我们定位到这个文本图层, 进行setText修改文案即可。

需要注意
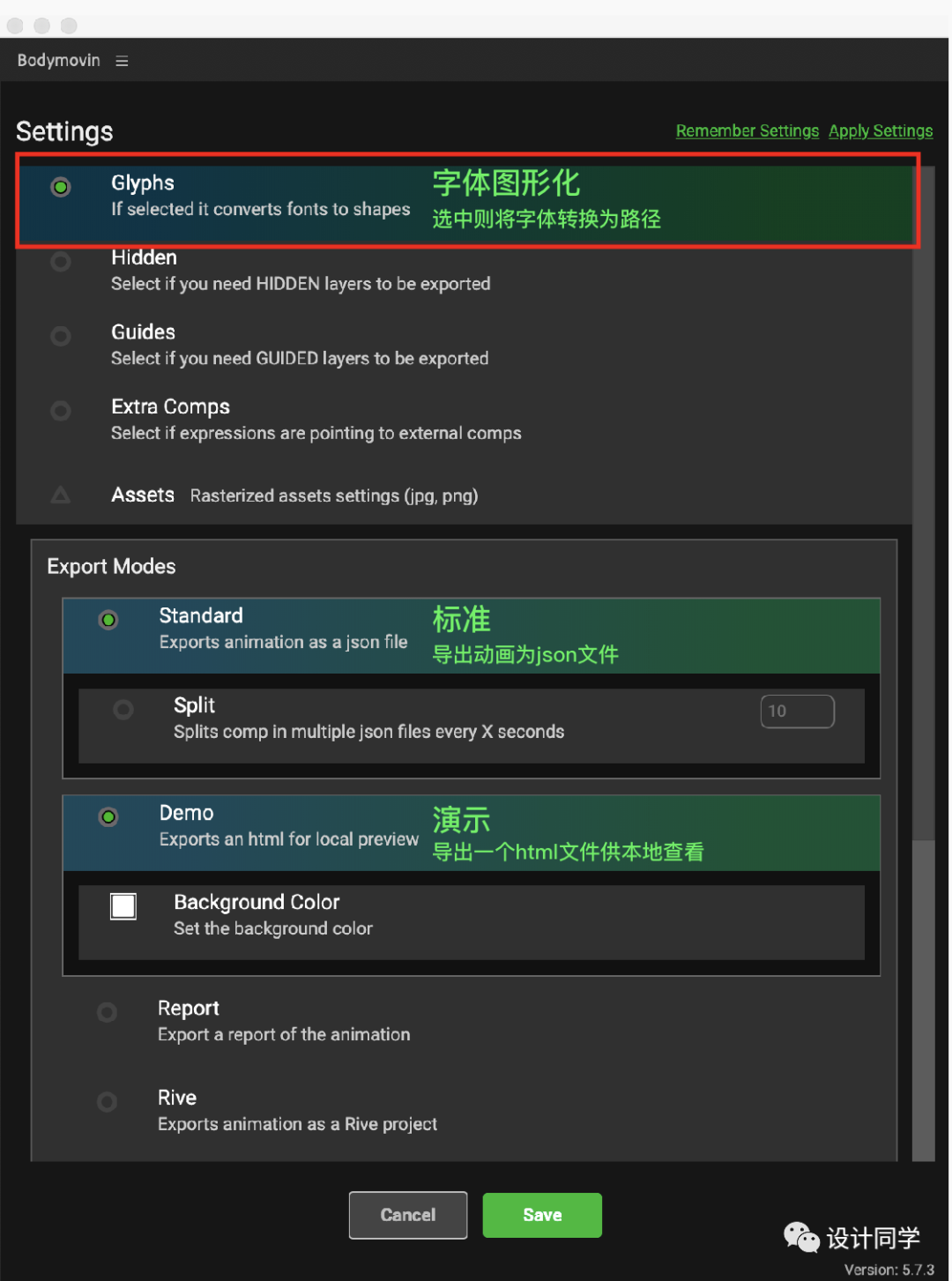
如果涉及修改文案, 设计师在 AE 中导出 lottie 时, 不要勾选这个选项, 这个选项会将文本转为路径即很多线条, 路径是无法正常替换文案的, 这个事先需要和设计师沟通好

reference
lottie 替换文字
https://mariana-yui.github.io/2022/05/02/2022-05-02-mod-text-in-lottie/